当サイトは、わいひらさんが開発したWordpressテーマ「Cocoon」を使用しています。これからWordpressを使ってサイト開設を考えているなら、この Cocoon をおススメします!
Cocoon の主な特徴についてついては、開発者であるわいらひさんのサイトをご覧ください。


さて Cocoon ですが、最初からレスポンシブ対応となっています。さらに『スキン』が豊富に用意されているので、サイトのデザインを手軽に変更できます。
ですが、私は超初心者なのにローカル環境で Coccon の子テーマをカスタマイズ( CSSとPHP )してサイトのデザインを自分好みに変更し作成しました。

Coccon は、カスタマイズの参考サイトも豊富にあります。
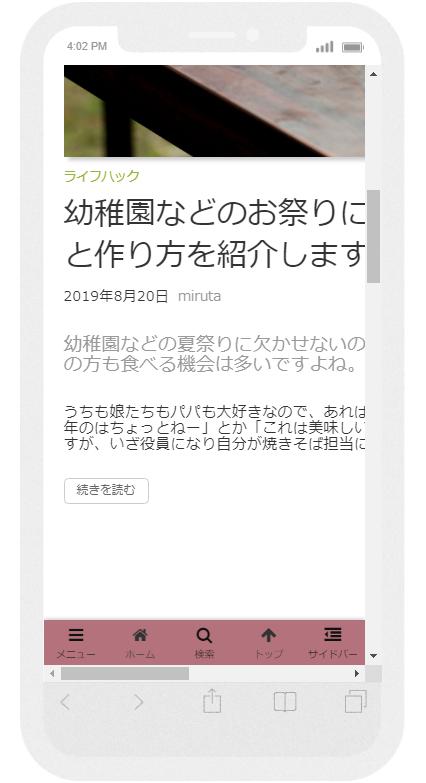
いざ本番環境へ移行し、初投稿を終えた後にレスポンシブテスト画面を確認してみました。

ご覧の通り記事の部分がレスポンシブ化されなくなりました。なぜレスポンシブ化されなくなったのか分からない私がたどり着いたのがメディアクリエでした。
メディアクリエ
メディアクリエとは css3になってから登場した要素です。画面サイズや画面解像度によってどのスタイルを適用するかを切り替えられます。そのためレスポンシブ化を行うのにとても便利です。
1.htmlの<head></head>の中に<link>を使って適用させる方法。
2.css内に直接書き込む方法。
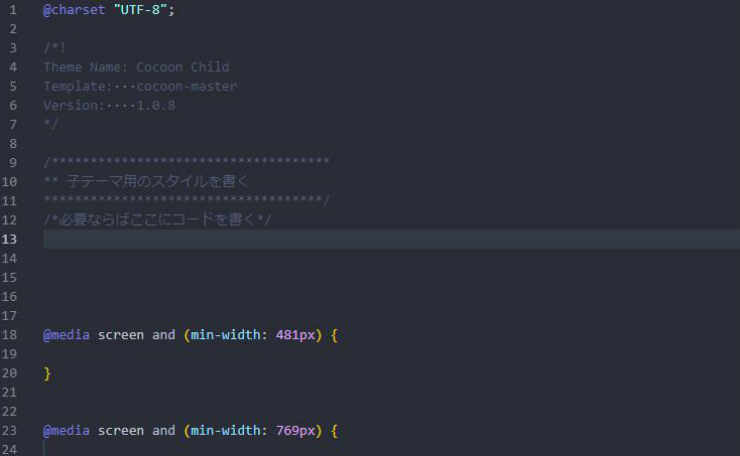
主に上記の二つの方法がありますが、私は分かりやすい 2 の方法で修正することにします。ということで、Coccon の子テーマの CSS ファイル(style.css)の18行目の部分と23行目の部分にメディアクリエを追加しました。

@media screen and (min-width: 481px){}
18行目には『画面サイズが481px以上は{ }内のスタイルを適用してね』という指示。
@media screen and (min-width: 769px){}
23行目には『画面サイズが769px以上は{ }内のスタイルを適用してね』という指示です。もちろん両方ともスタイルの最後に } の閉じタグを入れます。
スタイルごとにメディアクリエを入れる方法もありますが、私は一括の方が分かりやすかったのと下記の理由によりそれぞれのスタイルに適用させました。
メディアクリエは、表示サイズを『 1025px ⇒ 769px ⇒ 481px 』の大きい順(PCファースト)もしくは『 481px ⇒ 769px ⇒ 1025px 』小さい順(モバイルファースト)に整理して書くことになっています。どちらでも大丈夫なのですが、Googleはモバイルファーストを推奨しています。
また、メディアクリエの書き方は2種類あります。
@media screen and (max-width: 1024px)
『画面サイズが1024px以下は{ }内のスタイルを適用してね』
@media screen and (min-width: 1025px)
『画面サイズが1025px以上は{ }内のスタイルを適用してね』
両方混在させるのは推奨されていないので、どちらかの書き方に統一して利用した方がいいようです。
あとは画面サイズに合わせてスタイルを変更します。
➀320px以上480px以下 ⇒ メディアクリエ記載なし。
②481px以上768以下 ⇒ @media screen and (min-width: 481px) {}。
②769以上 ⇒ @media screen and (min-width: 769px) {}。
これで取り合えずのレスポンシブ化終了です。
まとめ
Cocoonはそもそもレスポンシブ化されています。ですが、私のような初心者がphpやcssをカスタマイズすることによって、今回のようにレスポンシブ化されなくなってしまう場合があります。またテーマによっては、最初からレスポンシブ化されていない場合もあると思います。
そんな時、レスポンシブ化を簡単に行うにはメディアクリエを css 内に直接書き込むことで取り合えず解決することが出来ますので是非試してみてください。
また、今回は画面サイズを769以上と簡単にまとめてしまいましたが、PC表示用に1025以上( @media screen and (min-width: 481px) {})のスタイルを設定するのもおススメです。